| docs | ||
| js | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
hello there
this is a completely vanilla javascript and html canvas outpainting convenience built for AUTOMATIC1111's stable diffusion webUI similar to a few others which certainly have superior functionality. this simply offers an alternative for my desires:
- avoiding the overhead of an additional virtual python evnironment or impacting a pre-existing one
- operates against the API exposed by A1111's webUI
- no external dependencies, extremely boring vanilla
- no external connectivity, self-hosted and offline
- unobfuscated (cough cough)
- i am terrible at javascript and should probably correct that
- i have never used html canvas for anything before and should try it out
operation
you'll obviously need A1111's webUI installed before you can use this.
technically you can run it directly in browser as a bare file:// protocol webpage but that's really not recommended as you'll have to add null as an accepted domain to your --cors-allow-origins option which just seems like it's a visibly poor decision.
i therefore strongly recommend using a small webserver such as simple-http-server if you don't have a local server already running somewhere.
- clone this repo or just literally download index.html and js/index.js manually and put 'em somewhere
- configure whatever local (host or network) webserver you're using to serve the index.html from this repo and execute it (instructions for configuring a web server are outside the scope of this remedial quickstart)
- modify your
webui-user.shorwebui-user.bat'sCOMMANDLINE_ARGSvariable to contain--api --cors-allow-origins=http://127.0.0.1:1234(replacing 127.0.0.1:1234 with wherever you're hosting it on your local network if necessary) - execute your webui-user script and wait for it to be ready
- SELECT AN INPAINTING MODEL (and associated VAE if applicable) IN WEBUI - runwayml/stable-diffusion-inpainting is recommended
- open your locally-hosted web server, possibly appending
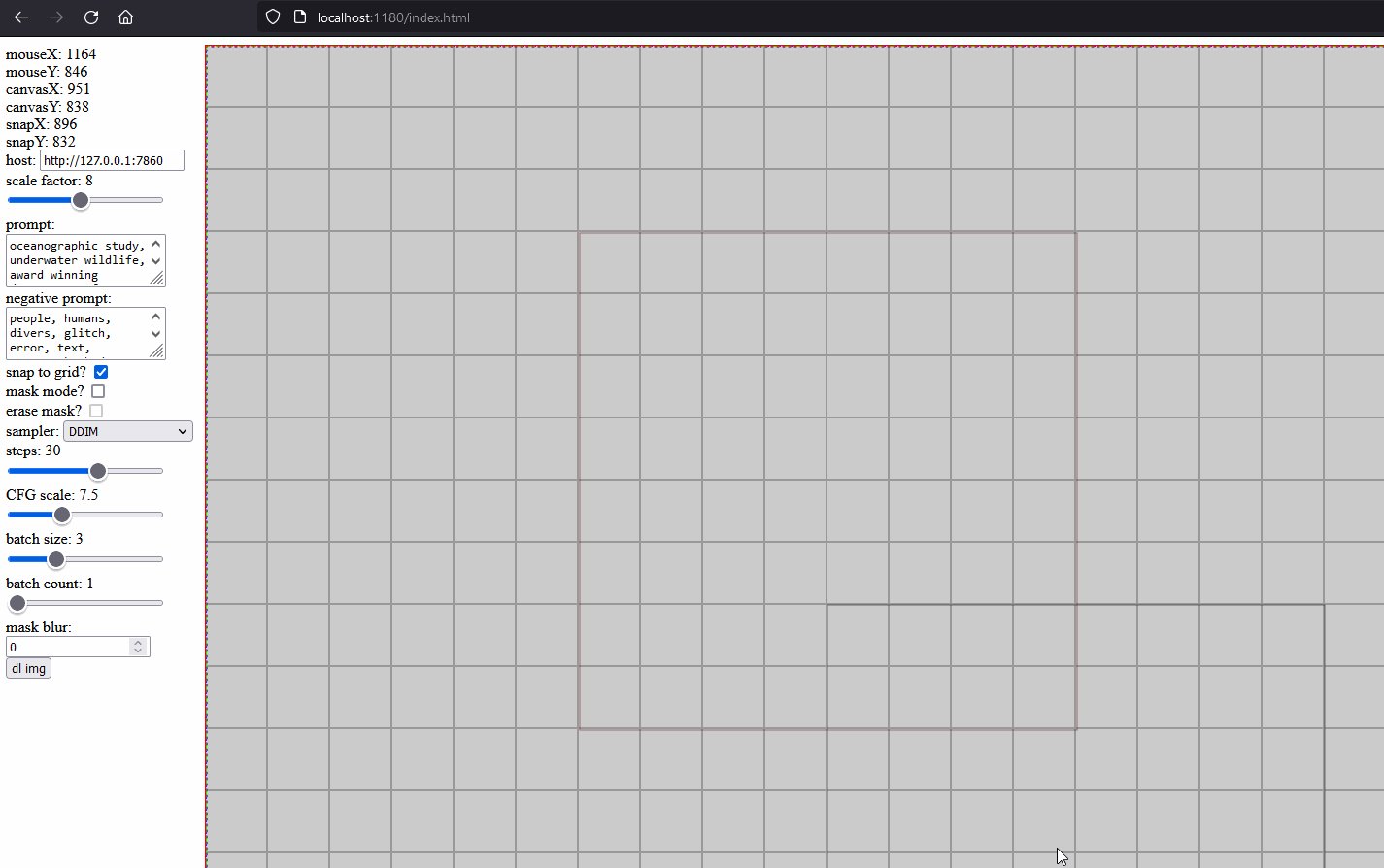
index.htmlif it doesn't automatically serve that - update the host field if necessary to point at your stable diffusion API address, change my stupid prompts with whatever you want, click somewhere in the canvas, and wait
- once an image appears*, click the
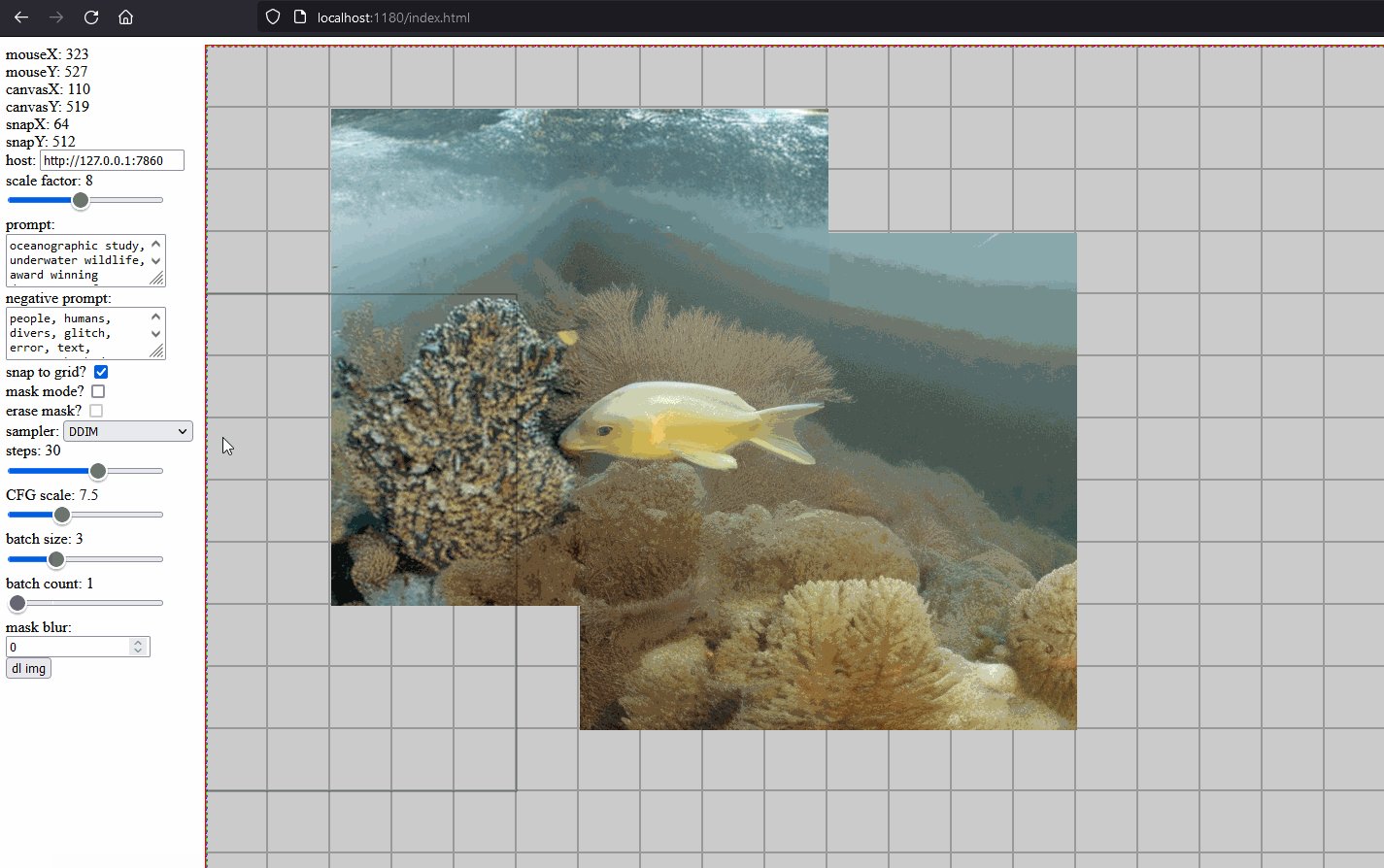
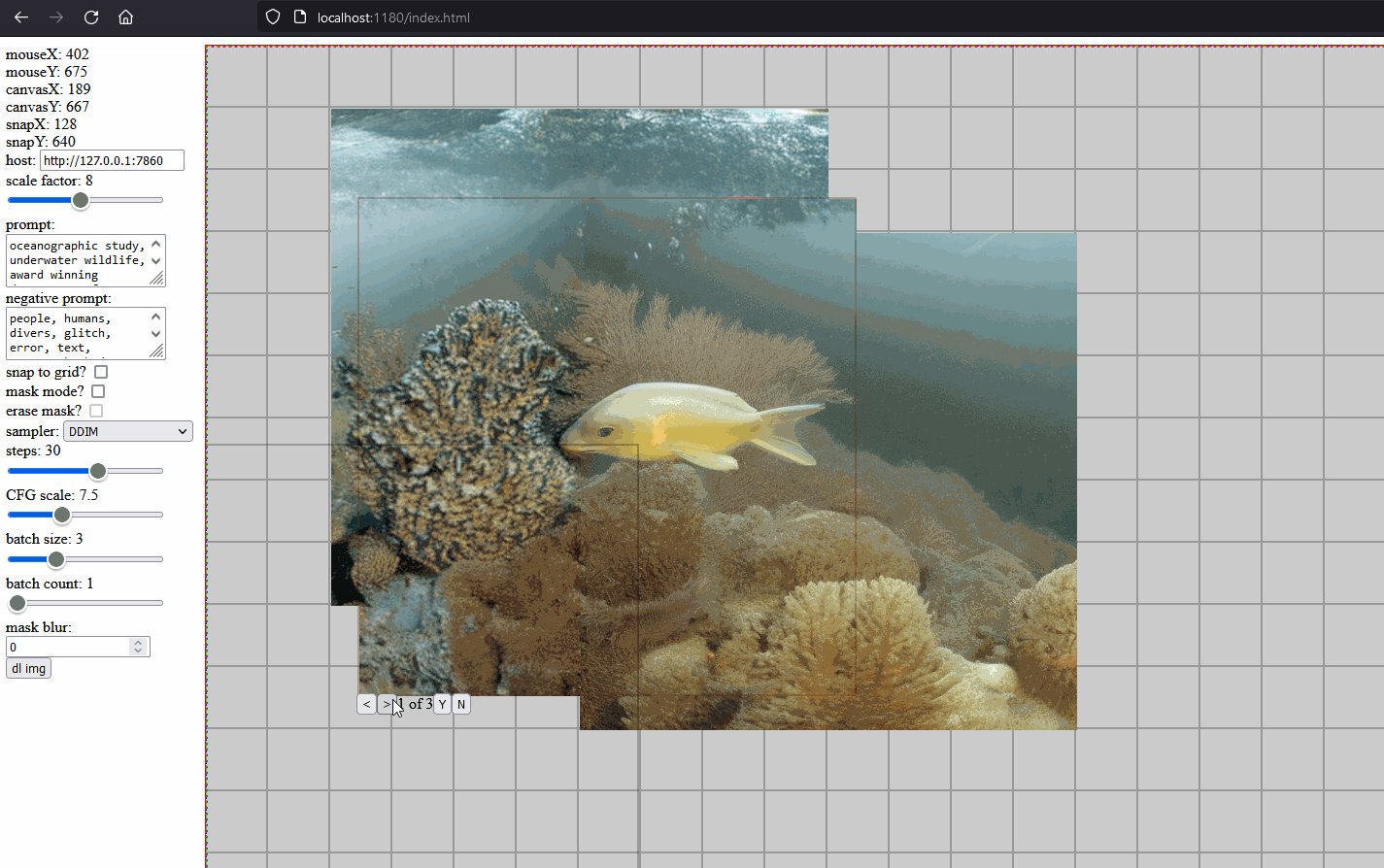
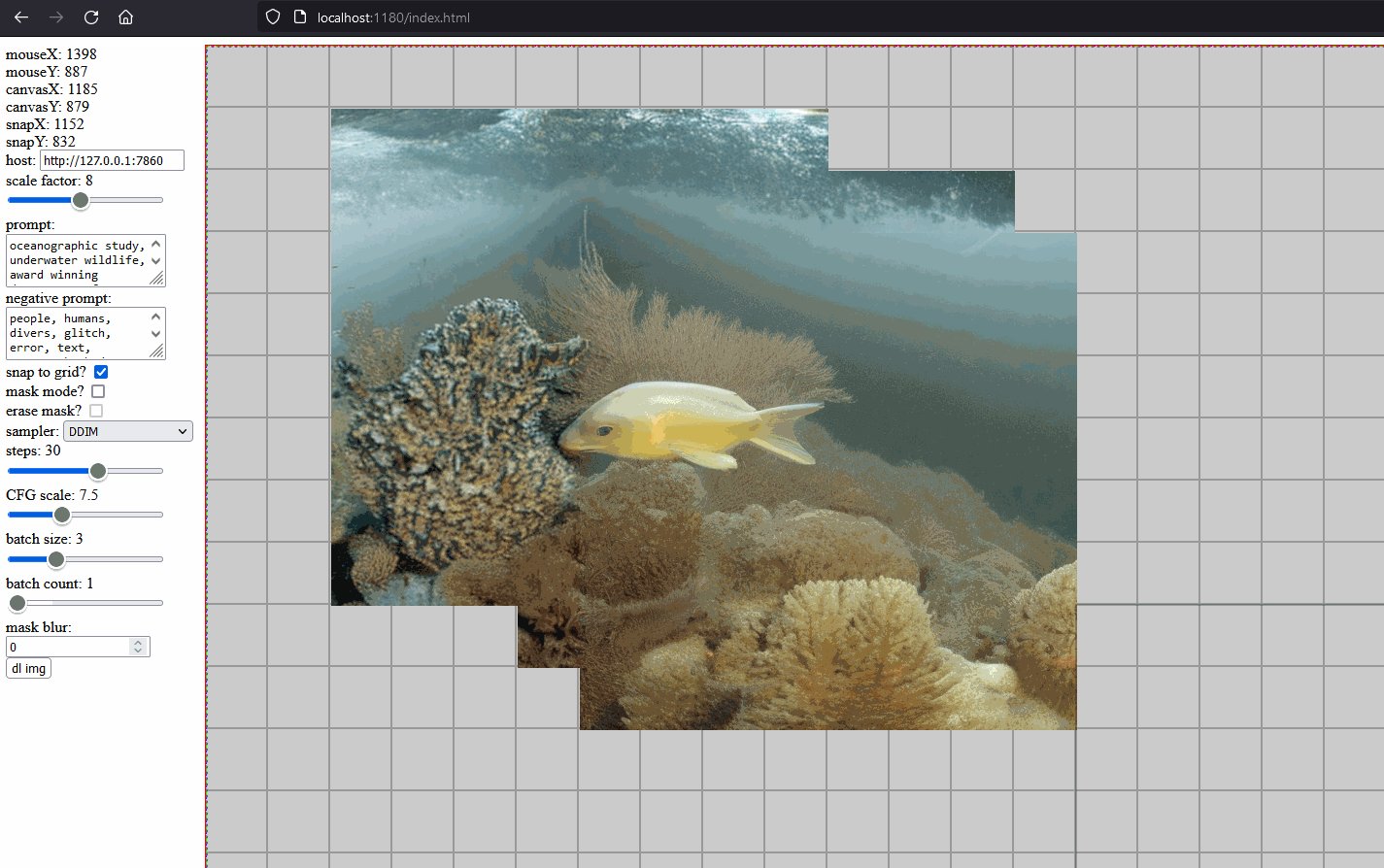
<and>buttons at the bottom-left corner of the image to cycle through the others in the batch if you requested multiple (it defaults to 2 batch size, 2 batch count) - clickyto choose one you like, ornto cancel that image generation batch outright and possibly try again - now that you've got a starter, click somewhere near it to outpaint - try and include as much of the "context" as possible in the reticle for the best result convergence
- use the mask mode to prepare previously rendered image areas for touchups/inpainting
- play around with the available options, click "dl img" to save the entire 2560x1440 canvas, sorry it doesn't smart crop or anything
*if it doesn't create an image, check your console output to see if you've got CORS errors
//todo
in order of "priority"/likelihood of me doing it
- comment basically everything that isn't self documenting
- add error handling for async/XHR POST in case of, yknow, errors
- controls for the rest of API-available options (e.g. hires fix, inpaint fill modes, etc)
- figure out where that stupid 1-pixel offset is happening between approve/reject state and committing to an image, it doesn't affect output but it's super obnoxious
- BUG: make erase mask actually work, enable the control if you dare
- infinite canvas
- discrete size control for mask and target reticle, discrete x/y axes for reticle
- floating/togglable menu leftnav bar with categorized/sensibly laid-out options
- smart crop downloaded image
- global undo/redo
- render progress spinner/bar
- inpainting sketch tools
- something actually similar to a "user interface", hopefully actually pleasant
- eventually delete the generated mask display canvases at the bottom of the page, but they're useful for debugging canvas pixel offsets sometimes
- see if i can use fewer canvases overall; seems wasteful, canvas isn't free yknow
- honestly probably refactor literally everything
pull requests
PLEASE SEND PULL REQUESTS
i am begging you, yes you personally reading this, please fix my horrible code and feel free to insult it, but i absolutely refuse to budge on no 3rd party libraries or dependencies, not even jquery, nothing. vanilla is a very complex and layered flavor if you give it a chance.
sample
generated using 100% openOutpaint UI defaults except for switching to/from mask mode and changing scale factor to adjust the size of the mask blob, there's some neat stuff down there even if it disregarded the people, humans, divers negative prompt but in its defense there is only one singular person, human, diver in there, so according to the no homers club treatise of 1995 it's technically correct